何かしらの事情(※) があり、Firebaseの開発環境と本番環境でそれぞれ異なるリージョンでCloud Functionsをデプロイしたい場合は、
以下のようにするとうまく切り替えることができます。
※: 例えば開発環境のFirestoreのリージョンをマルチリージョンで作成し、本番環境では東京リージョンで作成してしまった、という具合に環境毎のDBのリージョンが異なり、それとFunctionsのリージョンを揃えたい場合など。
process.env.GCLOUD_PROJECTでプロジェクトを判断する
process.env.GCLOUD_PROJECT でFirebaseプロジェクトのprojectIDを取得することができます。
この変数は、関数の実行時だけでなく、関数のデプロイ時もデプロイ先のprojectIDを参照できるようなのでこれを利用します。
import * as functions from 'firebase-functions'
const deployRegion =
process.env.GCLOUD_PROJECT === 'prod_project_id'
? 'asia-northeast1'
: 'us-central1'
export const someFunction = functions.region(deployRegion).firestore.document(...)
上記の例では、本番環境の場合は'asia-northeast1'に、開発環境の場合は'us-central1'にデプロイするようにしています。
ステージング環境などがある場合にはもう少し丁寧に環境を判別しデプロイ先のregion名を返す関数などを定義すると良いと思います。
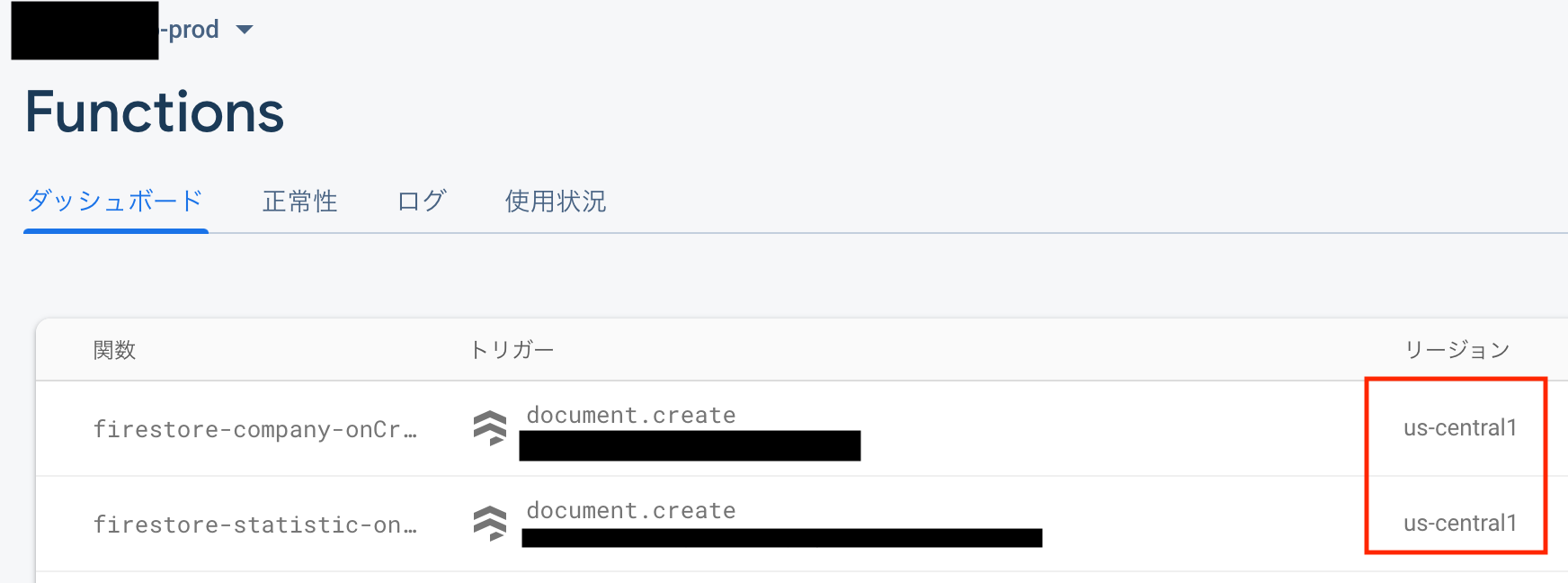
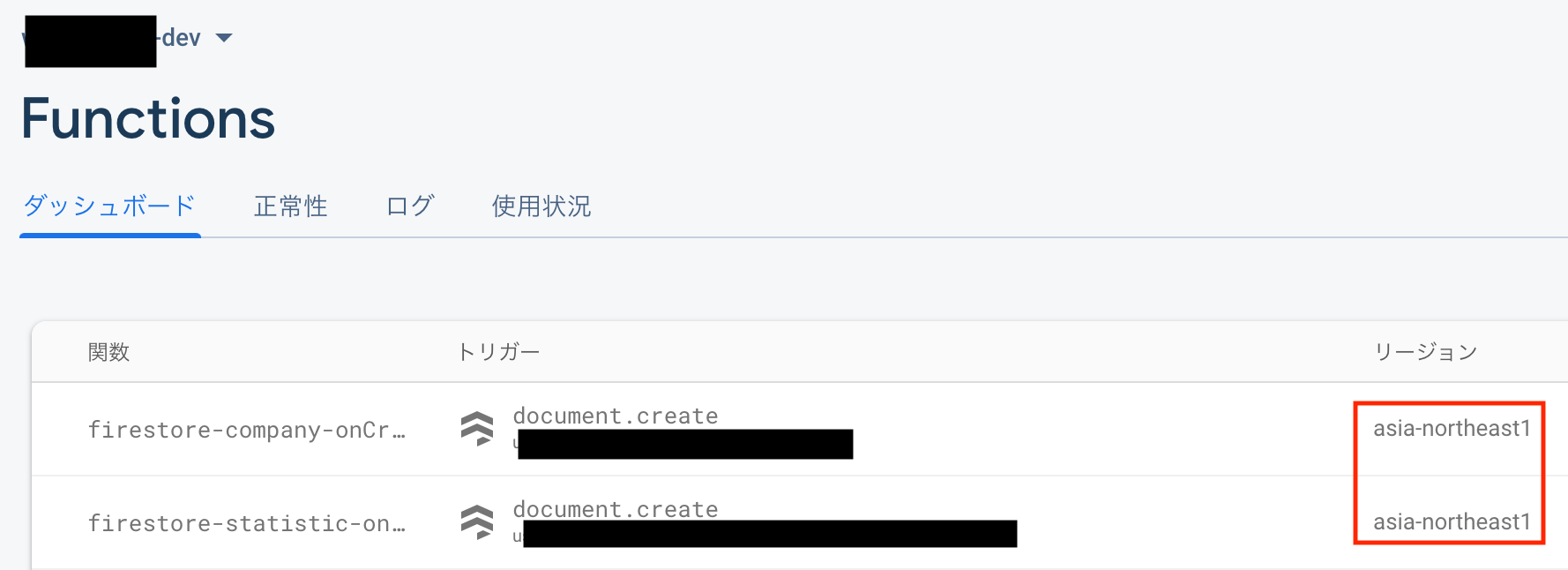
実際に開発と本番環境それぞれ同名の関数をリージョンを切り替えてデプロイしてみました。
(スクショは上記の例と逆になっていますが同様の処理で確かに別々のリージョンでデプロイできています。)
- 本番

- 開発

レアケースではある
最近だと作り間違えたりしない限りはプロジェクトの新規作成時にリージョンを指定できるためこのような事は発生しづらくレアケースではあるものの、もしこのような要件が発生したら参考にしてみてください。
調べてもなかなか情報が出てこなかったので備忘録として書き残しておきます。